Web Design Screenshots
Netscape 4x Screenshot
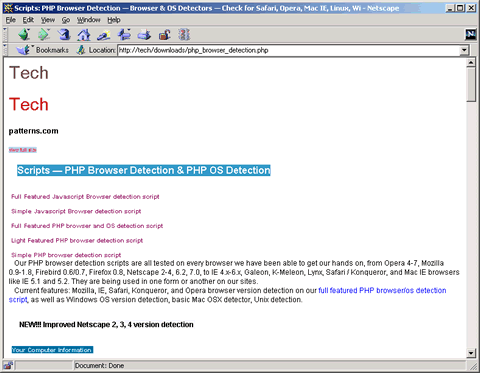
The first image is the top of the page, notice that there is no real structure to the HTML, it's laid out in a completely linear fashion. That's the main difference between using positioned div tags with CSS and using tables and cells to create the document.
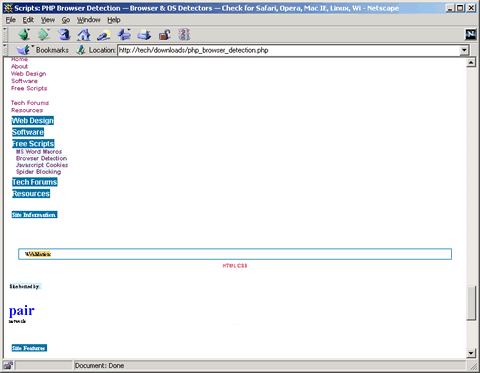
The second image is what the navigation looks like, and the site info box, notice that it's completely different than the way the site looks on most modern browsers, and occurs in this case after the document text, not before it like you would think from looking at the page.